Suspend or Terminate Virtual Card via Dashboard
You can suspend or terminate a virtual card either through your Kora merchant dashboard or via API.
Suspending an issued card temporarily stops all transaction activities on the card. While the card holder will not be able to use the suspended card to make payments, refunds can still be processed on the card. A suspended card can be reactivated at any time.
When you terminate a card, you are permanently disabling all transaction activities on that card. This means that the card will no longer be usable for any transactions. Once a card is terminated, it cannot be reactivated, and any remaining balance on the card will be transferred back to your issuing balance. It is important to consider carefully before terminating a card, as it may have a significant impact on the cardholder and their ability to make future transactions.
Suspending and terminating a virtual card via the Kora dashboard
To suspend or terminate a virtual card, follow these steps:
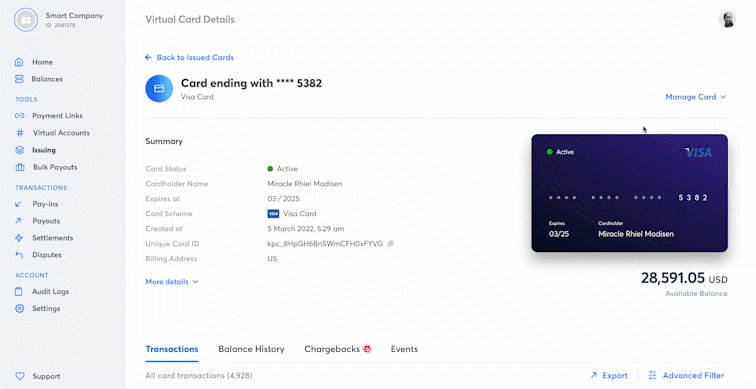
- Go to the list of issued cards and click on the card you want to suspend or terminate.
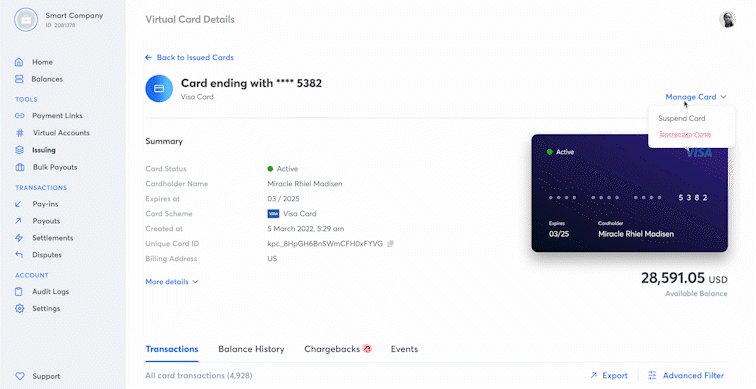
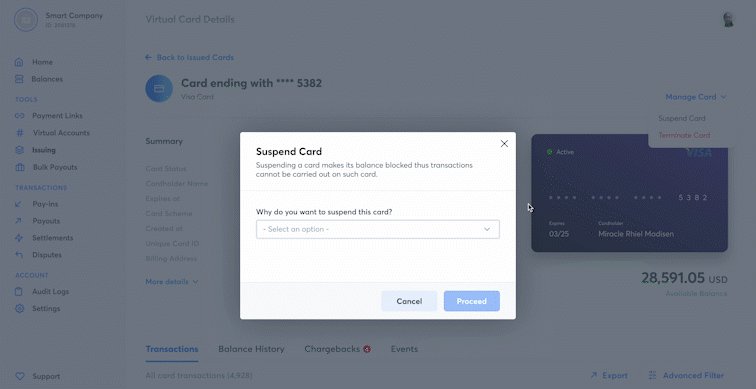
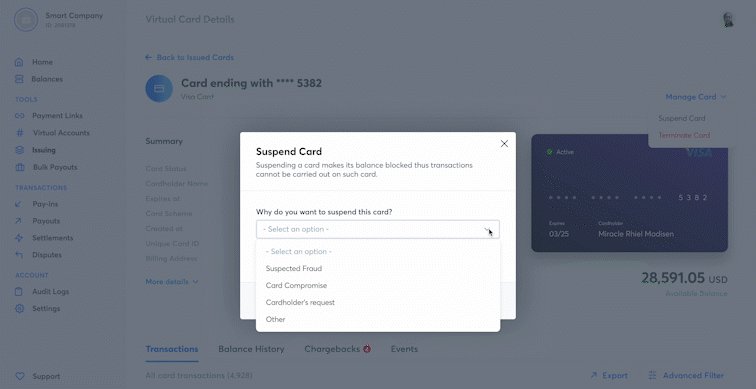
- On the card details page, click "Manage Card" and select the option to suspend or terminate the card.
- Once the virtual card is suspended or terminated, no payments can be made with it.

Updated 6 months ago
